之前有介紹過要怎麼在leaflet新增marker,但今天如果有非常大量的marker需要加入,那地圖的流暢度就會變差,Leaflet markercluster正式為此而生的。
Leaflet.markercluster 是 Leaflet 的一個常用插件,專門用來處理大量標記點時的性能優化問題。當地圖上有成千上萬個標記時,使用這個插件可以自動將標記聚合成簇,從而減少地圖的渲染負擔,讓地圖更加流暢。
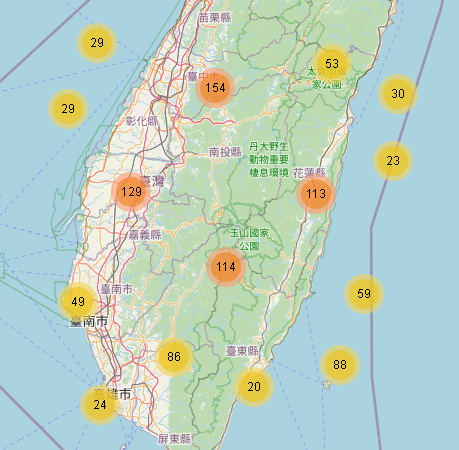
標記聚合:自動將靠近的標記組合成一個聚合標記。
聚合分裂:當用戶放大地圖時,聚合標記會自動分裂,展示更細節的標記。
自定義樣式:可以自定義聚合標記的樣式,如圖標顏色、大小等。
在程式中加入L.markerClusterGroup();即可
var markers = L.markerClusterGroup();
markers.addLayer(L.marker(getRandomLatLng(map)));
map.addLayer(markers);
markerClusterGroup內可以設定這些參數
showCoverageOnHover:滑鼠懸停時顯示聚合標記的範圍。
zoomToBoundsOnClick:點擊聚合標記時,自動縮放地圖顯示所有包含的標記。
spiderfyOnMaxZoom:在最大縮放層級點擊聚合標記時,將標記展開呈蜘蛛網狀。
removeOutsideVisibleBounds:移除視圖外的標記和聚合標記,以提升性能。
spiderLegPolylineOptions:自定義蜘蛛腿的樣式,例如顏色、寬度和不透明度。
先用亂數產生一些隨機經緯度
function getRandomLatLng() {
var lat = 23.5 + (Math.random() - 0.5) * 2;
var lng = 121 + (Math.random() - 0.5) * 2;
return [lat, lng];
}
在程式中加入到地圖
var markers = L.markerClusterGroup(
);
for (var i = 0; i < 1000; i++) {
var marker = L.marker(getRandomLatLng());
markers.addLayer(marker);
}
map.addLayer(markers);

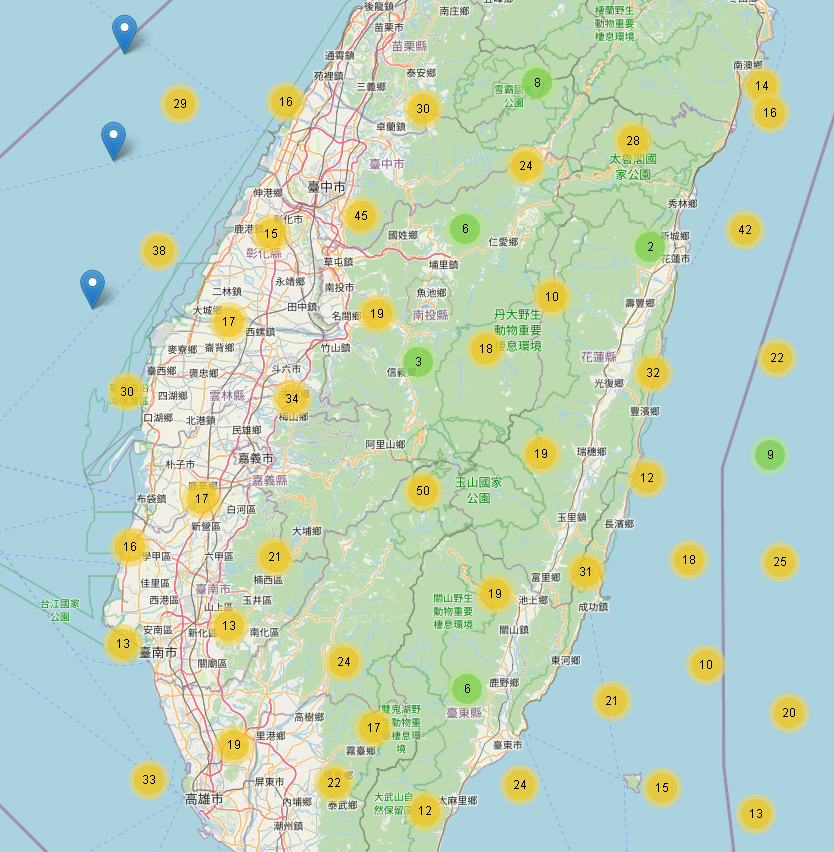
放更大後會分布位置的更詳細
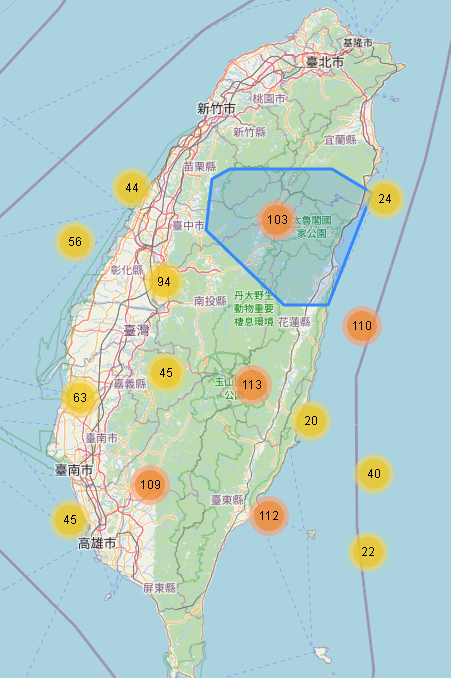
如果把屬標移到數字上會圈出聚合標記的範圍
點擊後會往那個地方聚焦並放大
今天先這樣,明天見
